
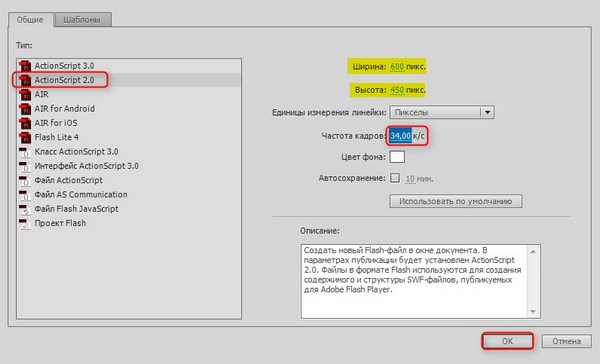
1. Создайте новый документ с нужными размерами. Установите частоту кадров = 34 и нажмите ОК
. 

2. На временной шкале создайте 4 слоя. 1-й назовите - фон, 2-й - мой текст, 3-й - аs (действие) и 4-й - кнопка. Чтобы переименовать слой, нажмите 2 раза на него левой клавишей мыши (двойной клик) и напишите новое название.

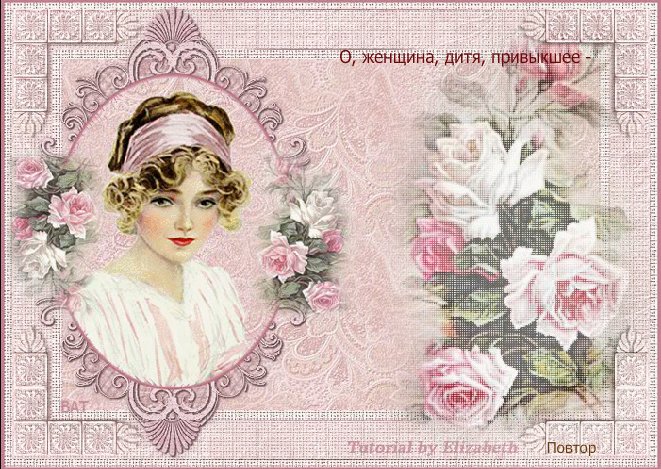
3. Импортируйте в библиотеку картинку и перетащите её на нижний слой (фон), заблокируйте его, нажав на замочек.
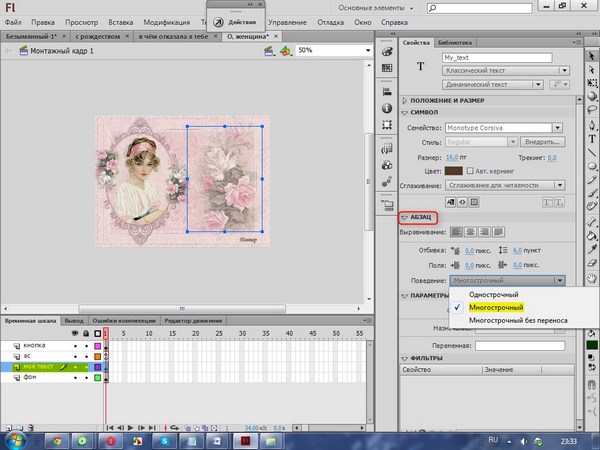
4. Перейдите на слой "мой текст". Нажмите на инструмент T (текст), установите в свойствах Динамический, выберите шрифт, размер и цвет # текста, "сглаживание для читаемости". Не забудьте внедрить шрифт (поставьте галочки во все чекбоксы).

5. Нарисуйте прямоугольник где будет текст. Перейдите на инструмент V (стрелочка) и в свойствах напишите имя My_text ( обращаю ваше внимание на букву M, она должна быть заглавной). Заблокировать этот слой.

6. Перейдите на слой as. Выберите 1-й кадр этого слоя, нажмите F9 и вставьте код:
var i:Number = 0;
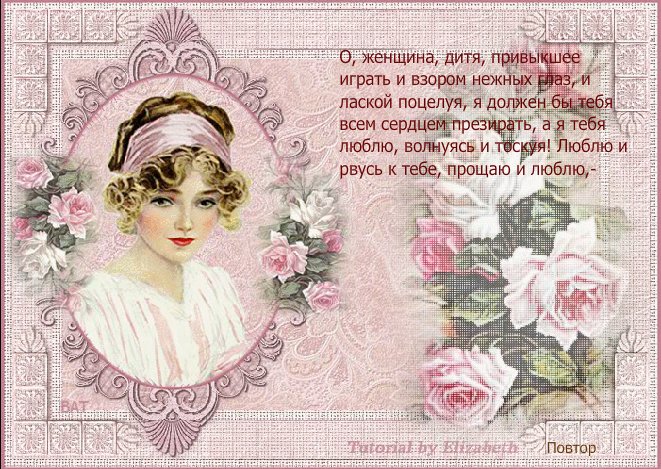
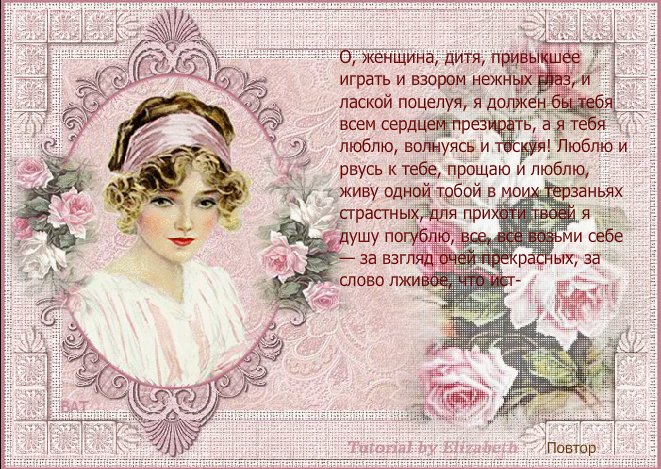
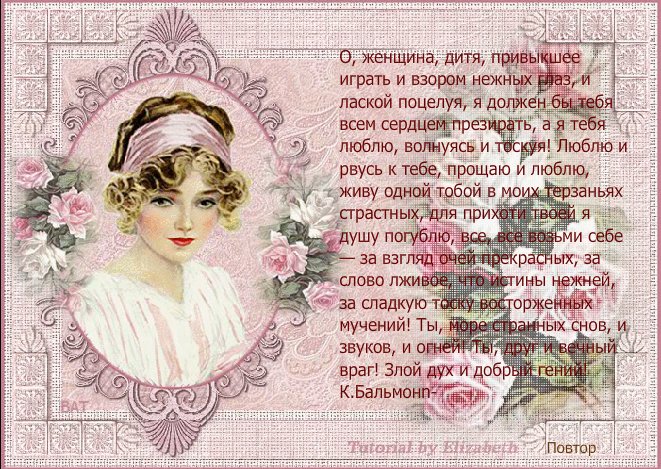
var myMessage:String = "ВАШ текст";
function autoWrite():Void {
if (i<=myMessage.length) {
My_text.text = myMessage.substr(0, i)+"-";
i = i+1;
} else {
clearInterval(writingInterval);
}
}
var writingInterval:Number = setInterval(autoWrite, 16);
Again_btn.onRelease = function():Void {
i = 0;
writingInterval = setInterval(autoWrite, 16);
}

Вместо выделенного красным вставьте свой текст, я в коде заменила это предложение на ВАШ ТЕКСТ. Так как у нас переменная String (строка), текст нужно вставить так, чтобы он от начала до конца был в одной строке, иначе ничего не получится.
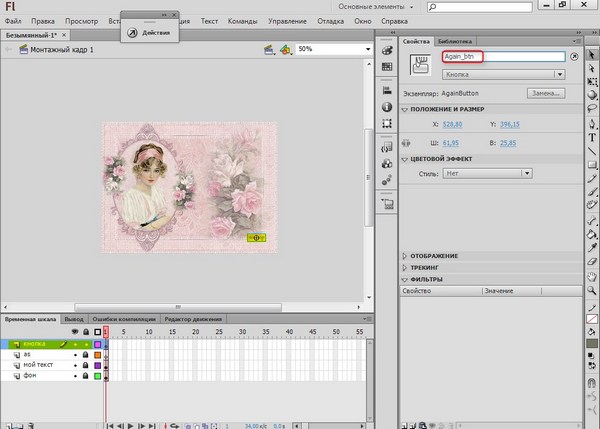
7. Переходим на слой кнопка. Выберите инструмент Т (текст), в свойcтвах поставьте статический текст, напишите слово "повтор" или "снова". Пока выделено это слово преобразуйте его в символ кнопки, нажав F8 (Преобразовать в символ) с именем AgainButton

8. Перейдите в свойства да напишите имя Again_btn

9. Протестируйте ролик. Если у вас при тестировании видна только одна строка, встаньте на слой "мой текст", откройте абзац и замените однострочный на многострочный

Вот и всё. Надеюсь, что у вас всё получится.











