|
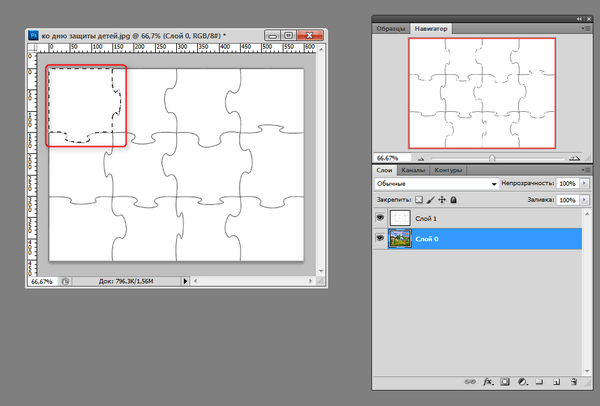
Оригинал изображения [flash=500,400,http://www.yapfiles.ru/files/869315/1.swf] А теперь как я его делала. Складываем пазл. Сначала подготовим кусочки пазлов в фотошопе. 1.Открыть картинку в фотошопе, перевести в нулевой слой, нажав 2 раза на слой или захватив замочек тянем его в корзину.
2.Фильтр - Alien Skin Xenofex2 - Puzzle, меняем только выделенное число, остальное не трогаем.

3.Создаём Новый слой. Заливаем его белым цветом и применяем фильтр Alien Skin Xenofex2 - Puzzle с теми же настройками.

4.Берём инструмент волшебная палочка, выделяем первый элемент мозайки на слое с белым фоном
. 
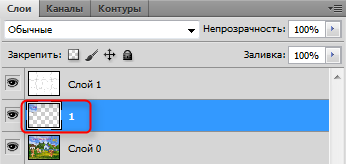
5.Переходим на слой с картинкой и нажимает CTRL + J, изменяем название слоя с элементом пазла на 1.
 
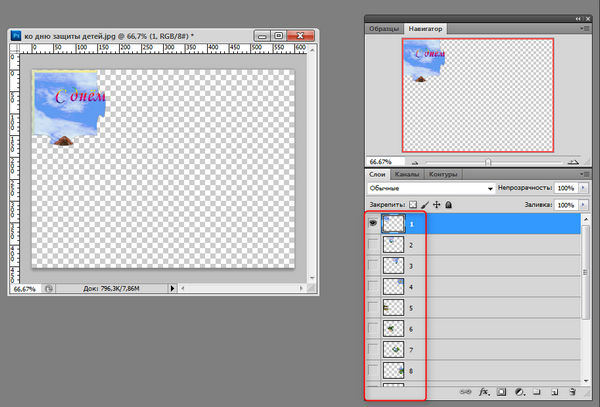
6.Так делаем со всеми остальными элементами и называем слои 2, 3, 4 и т.д. 7.Удаляем слой с белой заливкой. 8.Сохранить как PSD. 9.Закрываем глазики на всех слоях, кроме слоя, где 1-й элемент

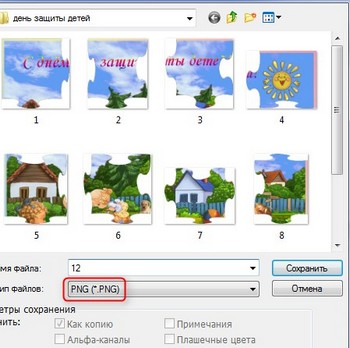
10.Изображение - Триминг и созранить как...пнг в папке (для изготовления флеш)


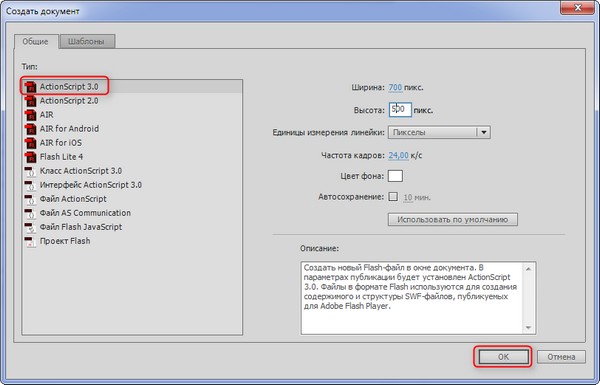
11.Редактирование - шаг назад или Alt+CTRL+Z 12.Открываем глазик на 2-м элементе, закрываем на первом и повторяем пункты 9 и 10. Так делаем со всеми элементами, не забывая при сохранении давать названия 1, 2, 3 и т. д. Элементы можете подготовить по-своему, не обязательно как я написала. Переходим в Adobe Flash. 1. Создаём новый документ. Размеры берём побольше, чтобы было легче перемещать элементы (детали) пазла.

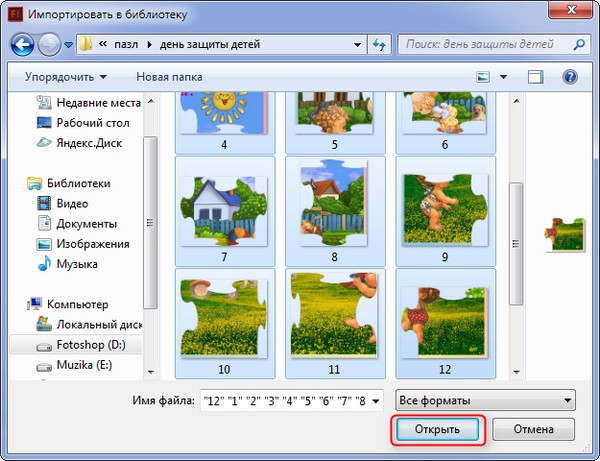
2.Добавляем все элементы в библиотеку Файл - импорт - импортировать в библиотеку. В открывшимся окне выделяем первый элемент, нажимаем Shift и нажимаем на последний элемент, затем открыть.

3.Открываем библиотеку, выбираем 1-й элемент и переносим на сцену, ставим в любое место. 4. Превращаем элемент в символ, нажимая на F8

5. Даём имя (instance name) экземпляру в панеле Свойства

Таким же образом перетаскиваем все элементы на сцену, превращаем каждый в символ (мувиклип) p1-p12, даём имя каждому символу p1_mc, p2_mc, p3_mc и т.д. 6. После того как все элементы перенесли, на временной шкале создаём 2-й слой, называем его "actions".

7 Нажимаем F9 на клавиатуре и вставляем код. код
var pieces : Array = [p1_mc, p2_mc, p3_mc, p4_mc, p5_mc,p6_mc, p7_mc, p8_mc, p9_mc, p10_mc, p11_mc, p12_mc]; for (var i:int=0; i<pieces.length; i++) { pieces[i].buttonMode = true; pieces[i].addEventListener(MouseEvent.MOUSE_DOWN, startMove); pieces[i].addEventListener(MouseEvent.MOUSE_UP, stopMove); } function startMove(evt:MouseEvent):void{ evt.target.startDrag(); } function stopMove(evt:MouseEvent):void{ evt.target.stopDrag(); }
Если вы захотите взять другое количество элементов пазла, добавьте или уменьшите в коде instance name (p1_mc, p2_mc,.... pN_mc, где N - число элементов пазла, которое вы возьмёте) там где выделено жёлтым.
8. Протестируйте ролик Ctrl+Enter 9. Если всё нормально сохранить ролик Файл - Экспорт - Экспортировать ролик. Вот и весь урок. Что непонятно будет спрашивайте. Успехов в освоении Adobe Flash cs5 или cs6!
ВАТ
| 










